我們終於要來建React了
上篇說了有各種環境,而要怎麼啟動呢?直接查官網就會告訴你相關指令
然後突然想到在用個Vite吧,然後可以試者run兩個空殼,可以回顧上篇的再說的,Vite的加速,至於Next.js的差異有機會再說
下面就用CRA當範例吧,依序輸入
npx create-react-app my-app
cd my-app
npm start
這樣就建立好了一個基本環境,並且會跳出
先來啟動Vite吧
npm create vite@latest
這裡會要你選版本
->React
->js+swc
cd vite-project
npm install
npm run dev
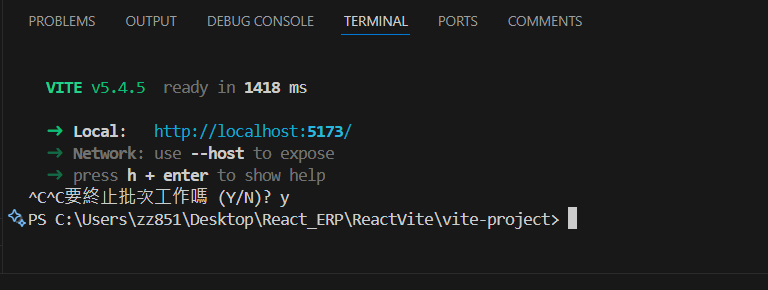
之後運行就會看到
Vite的啟動時間(隨便按幾次約在0.4~1.8秒)
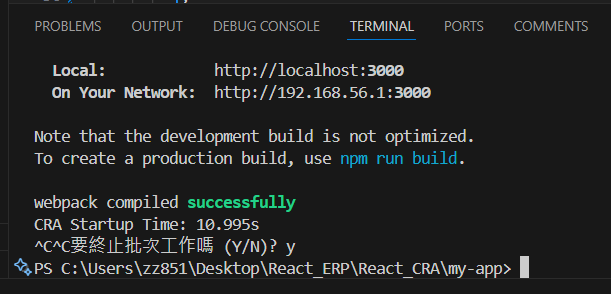
對比CRA的啟動時間(隨便按幾次約在9~12秒)
很明顯的差很多吧,CRA要讓他顯示會比較麻煩,所以不想操作讓CRA顯示時間可不用看下面,畢竟差9秒,其實就很有感覺了
大概說點swc
SWC 是一個高性能、快速的 JavaScript 和 TypeScript 編譯器,旨在替代傳統的 Babel,提供更快的編譯體驗。至於Babel是啥下面的jsx有大概講到可以直接跳過去看
上面的CRA環境啟動後
首先安裝
npm install npm-run-all --save-dev
npm audit fix(如有問題可在打這個)
這個東西可以讓你的node.js一起啟動多個檔
再來前往package.json修改以下
"scripts": {
"start": "npm-run-all --parallel start:app start:timer",
"start:app": "react-scripts start",
"start:timer": "node start-timer.js"
}
然後建立start-timer.js檔
裡面寫
const http = require("http");
console.time("CRA Startup Time");
const options = {
hostname: "localhost",
port: 3000,
path: "/",
method: "GET",
};
const checkServer = () => {
const req = http.request(options, (res) => {
if (res.statusCode === 200) {
console.timeEnd("CRA Startup Time");
} else {
setTimeout(checkServer, 1000); // 1秒後重試
}
});
req.on("error", () => {
setTimeout(checkServer, 1000); // 伺服器未啟動,1秒後重試
});
req.end();
};
checkServer();
簡單來說他會去call你開啟的React的port號來看是否啟動完成,或許會增加一點點的時間(延遲),不過基本上就差1s
然後應該就可以算立在你的Terminal看到時間了
這邊不做不影響後續React教學
最後講一下jsx(JavaScript XML)是啥
範例
const element = <div>Hello, World!</div>;
ReactDOM.render(element, document.getElementById('root'));
在這裡,<div>Hello, World!</div> 看起來像 HTML,但實際上會被編譯成 React 的 React.createElement() 調用。
Babel轉譯網站https://reurl.cc/G4pbRG
<div>hello world</div>
透過Babel變成如下
import { jsx as _jsx } from "react/jsx-runtime";
/*#__PURE__*/_jsx("div", {
children: "hello world"
});
可讀性:JSX 讓代碼更加直觀,因為它將 UI 和邏輯放在一起,開發者不用單獨處理 HTML 模板和 JavaScript 邏輯。
靈活性:由於 JSX 是 JavaScript 的擴展語法,因此可以輕鬆集成條件渲染、循環、變量等 JS 內部邏輯。
高效的 UI 組件定義:使用 JSX,開發者可以在編寫 React 組件時同時定義 UI 樣式,這讓開發更具一致性。
不論你是使用 .js 還是 .jsx,當你編寫 JSX 語法時,Babel 會自動將這些 JSX 代碼轉換成 JavaScript 代碼。這個過程在你運行 npm start 或 npm build 時自動完成。
所以無論你把 JSX 寫在 .js 文件還是 .jsx 文件中,它最終都會被轉換成 React.createElement 語法。
所以雖然沒有差異,但通常寫react組件的部分會命名為jsx,而純run js就命名js,給其他開發者理解更便利。
今天先這樣囉,中秋節快樂該好好烤肉了,下篇開始基礎教學
